 |
| تعلم Swift من الصفر: التفويض و الخصائص |
في الدرس السابق، قمت بإنشاء مشروعك الأول في Swift في Xcode، وهو تطبيق to-do بسيط. في هذا التنصيب من تعلم Swift من الصفر، سنقوم بإضافة القدرة على إنشاء مواد to-do. وبذلك ستتعلم عن النشاطات، التفويض والخصائص.
الشروط
إذا كنت ترغب بالمتابعة معي، فعليك أن تتأكد من أن Xcode التي تملكها هي 6.3 أو أعلى منصبة على الآلة . خلال وقت الكتابة، تكتب Xcode 6.3 في beta ومتاحة في Apple's iOS Dev Center للمطورين المسجلين في iOS.
السبب من وراء طلب Xcode 6.3 أو أعلى هو الحصول على استفادة من Swift 1.2، الذي قامت Apple بإنتاجه منذ عدة أيام. يقدم Swift 1.2 عدداً من الإضافات العظيمة التي ستستفيد منها إلى أخر هذه السلسلة.
السبب من وراء طلب Xcode 6.3 أو أعلى هو الحصول على استفادة من Swift 1.2، الذي قامت Apple بإنتاجه منذ عدة أيام. يقدم Swift 1.2 عدداً من الإضافات العظيمة التي ستستفيد منها إلى أخر هذه السلسلة.
1. إضافة المواد
في نهاية هذا الدرس، سيتمكن المستخدم من إضافة مواد to-do من خلال النقر على زر في لوح الملاحة، الذي يعرض مشهد حقل النص و زر. دعونا نبدأ بإنشاء متحكم المشهد الذي سيتولى إضافة مواد to-do، من صنف AddItemViewController.
الخطوة 1: أنشئ AddItemViewController
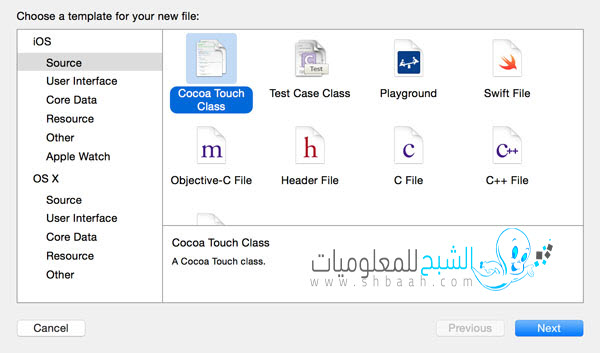
اختر New > File... من قائمة ملف Xcode واختر عارضة صنف Cocoa من قائمة عوارض iOS > Source.
الخطوة 1: أنشئ AddItemViewController
اختر New > File... من قائمة ملف Xcode واختر عارضة صنف Cocoa من قائمة عوارض iOS > Source.
 |
| تعلم Swift من الصفر: التفويض و الخصائص |
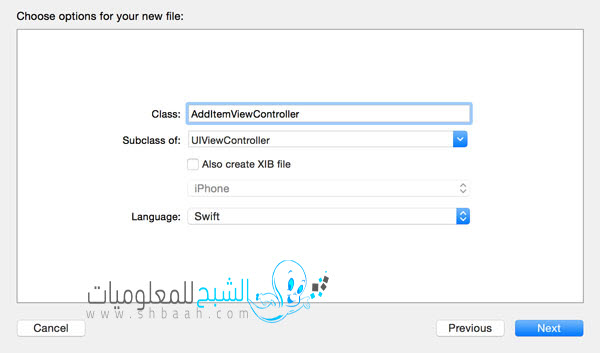
سم الصنف AddItemViewController واحرص على أنها ترث من UIViewController. تأكد من أن اللغة المعينة هي Swift وأيضاً أنشىء ملف XIB غير مفحوص.
 |
| تعلم Swift من الصفر: التفويض و الخصائص |
أخبر Xcode أين ترغب بأن تحفظ ملف صنف AddItemViewController وأنقر على Create (إنشاء).
الخطوة 2: إضافة منافذ ونشاطات
قبل إنشاء وسيط المستخدم لصنف AddItemViewController ، سيتوجب علينا أن ننشئ منفذاً لحقل النص ونشاطان، واحداً من أجل إغلاق الزر في لوح الملاحة والأخر من أجل إنشاء الزر أسفل حقل النص.
يجب أن يكون إضافة منفذ ما مألوف الآن. أنشئ منفذاً في صنف AddItemViewController وسمه textField كما هو موضح بالأسفل.
class AddItemViewController: UIViewController {
@IBOutlet var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
يعد إنشاء النشاط مشابه لإنشاء طريقة نموذج. في الحقيقة، تعتبر خاصية @IBAction لا شيء أكثر من تلميح Interface Builder (باني الوسيط). من خلال سبق الطريقة بالخاصية @IBAction، فإن باني الوسيط سيعرف الطريقة، الذي سيمكننا من وصله باللوح. سنترك محتوى هذان النشاطان فارغان في الوقت الحالي.
class AddItemViewController: UIViewController {
@IBOutlet var textField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
@IBAction func cancel(sender: AnyObject) {}
@IBAction func create(sender: AnyObject) {
}
}
الخطوة 3: إنشاء وسيط مستخدم
قم بفتح Main.storyboard (الرئيسي. اللوح) في Project Navigator (ملاح المشروع) وسحب View Controller (متحكم المشهد) من Object Library (مكتبة الكائنات) على الجانب الأيمن. عند إختيار متحكم المشهد، افتح Identity Inspector (مفتش الهويات) على الجانب الأيمن وضع Custome Class > Class لـ: AddItemViewController.
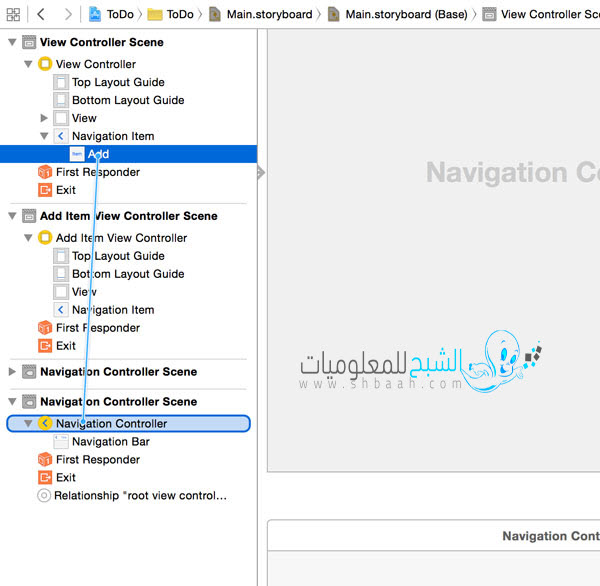
من أجل إضافة لوح ملاحة لمشهد المادة، اختر Add Item View Controller (إضافة متحكم مشهد مادة) واختر Embed In > Navigation Controller من قائمة Editor (المحرر). وهذا ما سيجعل Add Item View Controller جزر لمتحكم المشهد التابع لمتحكم الملاحة.
أما بالخطوة التالية فيجب إضافة مادة زر اللوح للوح الملاحة View Controller — ليس Add Item View Controller — وضع Identifier (معرف) لـ: أضف إلى Attributes Inspector (مفتش الخواص).
عندما ينقر المستخدم على زر الإضافة، يجب أن يظهر Add Item View Controller بشكل نمطي. من أجل إنجاز ذلك، Control-Drag (سحب - التحكم) من زر الإضافة إلى Navigation Controller، وذلك بإختيار present modally (أعرض بشكل نمطي) من القائمة التي تظهر. هذا سينشئ رابطاً من Add Item View Controller إلى Navigation Controller الجديد.
 |
| تعلم Swift من الصفر: التفويض و الخصائص |
 |
| تعلم Swift من الصفر: التفويض و الخصائص |
قم بسحب حقل النص والزر من مكتبة الكائنات وأضفهم إلى مشهد أضف مادة متحكم المشهد. اختر أضف مادة متحكم المشهد واربط منفذ textField بحقل النص و create: نشاط مع زر. يجب أن يتم تحفيز create عند إطلاق حدث Touch Up Inside. قم بتغيير عنوان الزر إلى change (تغيير) وأضف قيود العرض الضرورية لحقل النص والزر.
من أجل إنهاء وسيط المستخدم، أضف مادة زر اللوح إلى أعلى يسار لوح الملاحة التابع لأضف متحكم مشهد مادة وضع معرفه مغلق. عند إختيار أضف متحكم مشهد مادة، افتح Connections Inspector (مفتش الاتصالات) واربط cancel: النشاط بزر الإغلاق.
قم ببناء وإدارة التطبيق من خلال الضغط على Command-R (الأمر-(R من أجل التحقق أن كل شيء مجهز بشكل صحيح.
2. إنشاء بروتوكول تفويض
عندما ينقر المستخدم على زر Create (إنشاء) لإضافة مادة to-do، يحتاج متحكم مشهد إضافة مادة أن يعلم متحكم المشهد بذلك. يعد التفويض حلاً مثالياً لهذا السيناريو. أن العملية بسيطة جداً.
سنقوم بإنشاء بروتوكول تفويض يوافق عليه صنف ViewController. عند إنشاء نموذج AddItemViewController — عندما ينقر المستخدم على زر الإضافة — يتم تعيين كائن ViewController كمفوض عن نموذج AddItemViewController، جاعلاً بذلك الآخر قادراً على إخبار نموذج ViewController عندما يتم إنشاء مادة to-do دعونا نفككها لنفهم العملية أكثر.
الخطوة 1: أعلن عن بروتوكول AddItemViewControllerDelegate
قم بفتح AddItemViewController وأعلن أن AddItemViewControllerDelegate بروتوكولاً تحت التصريح المستورد في الأعلى. يبدو إعلان البروتوكول مشابه لإعلان الصنف. تتبع كلمة protocol الأساسية بالاسم برتوكول.
import UIKit
protocol AddItemViewControllerDelegate {
func controller(controller: AddItemViewController, didAddItem: String)
}
يعتبر مفهوم البروتوكولات هنا مشابهاً لذلك في Objective-C. يعد AddItemViewControllerDelegate اسماً للبروتوكول وهو يعرف طريقة واحدة، controller(controller:didAddItem:).
الخطوة 2: إعلان خاصية مفوض
الكائن الذي يحتاج إلى إنشاء برتوكول تفويض هو مفوض AddItemViewController. يجب علينا أولاً أن ننشئ خاصية للمفوض كما هو موضح المقطع أسفلاً.
class AddItemViewController: UIViewController {
@IBOutlet var textField: UITextField!
var delegate: AddItemViewControllerDelegate?
...
}
تعد خاصية المفوض من نوع AddItemViewControllerDelegate?، وهو نوع إختياري، ذلك لأنه لا يمكننا أن نتأكد من أن خاصية المفوض ليست صفر. لاحظ أن اسم البروتوكول ليس ملفوفاً بأقواس من الشكل {} كما هو الحال في Objective-C.
الخطوة 3: إنشاء نشاطات
سيتم استدعاء طريقة المفوض controller(controller:didAddItem :) في create: نشاط كما هو موضح في الأسفل. لنحافظ على المثال بسيطاً، لن نتحقق من صحة مدخلات المستخدم. سنقوم باستخراج القيمة المخزنة بأمان في خاصية المفوض، والذي يعني أن طريقة المفوض يتم استدعاؤها فقط إذا تم تعيين خاصية المفوض. تخزن قيمة حقل النص بشكل مؤقت في ثابت يدعي مادة.
@IBAction func create(sender: AnyObject) {
let item = self.textField.text
if let delegate = self.delegate {
delegate.controller(self, didAddItem: item)
}
}
إنشاء :cancel النشاط سهل. كل ما علينا فعله هو رفض نموذج AddItemViewController.
@IBAction func cancel(sender: AnyObject) {
self.dismissViewControllerAnimated(true, completion: nil)
}
الخطوة 4: تعيين مفوض
على الرغم من ذلك هنالك قطعة مفقودة من الأحجية. لم يتم تعيين خاصية مفوض نموذج AddItemViewController هذه اللحظة. يمكننا حل ذلك من خلال إنشاء طريقة prepareForSegue(_:sender في صنف ViewController. ولكن سنحتاج أولاً أن نعود للوح.
قم بفتح الرئيسي. اللوح واختر segue رابطاً زر الإضافة بـ: متحكم الملاحة. قم يفتح مفتش الخواص وتعيين معرف segue لـ: .AddItemViewController
ثم قم بإنشاء طريقة prepareForSegue(_:sender:) في صنف ViewController كما هو موضح أسفلاً. لاحظ أن الكلمة الأساسية override تسبق الطريقة. يجب أن يكون هذا واضحاً الآن.
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
if segue.identifier == "AddItemViewController" {
let navigationController = segue.destinationViewController as? UINavigationController
let addItemViewController = navigationController?.topViewController as? AddItemViewController
if let viewController = addItemViewController {
viewController.delegate = self
}
}
}
سنبدأ أولاً بفحص معرف segue متأكدين بذلك من أننا نحضر بشكل جيد للـ: segue الصحيح. ومن ثم سنطلب من segue تحديد توجه متحكم المشهد. يمكنك أن تتوقع أن يكون نموذج AddItemViewController، ولكن تذكر أننا قمنا بتعيين متحكم المشهد جزراً لمتحكم الملاحة. وهذا يعني أننا يجب أن نطلب من متحكم الملاحة، توجه متحكم المشهد segue، أن يعطي متحكم المشهد الأعلى.
يعد الثابت addItemViewController من نوع AddItemViewController? بسبب استخدام الكلمة الأساسية as?. بكلمات أخرى، نقلل قيمة خاصية topViewController إلى نوع إختياري.
في جملة إذا، سنكشف عن الإختياري ونعين خاصية المفوض لنموذج ViewController.
أنني متأكد من أنك لاحظت استخدام عدة إختيارات في إنشاء طريقة prepareForSegue(_:sender:). عند التفاعل مع Objective-C APIs، يفضل دائماً اللعب بحذر. بينما يعد إرسال الرسائل إلى صفر عادياً جداً في Objective-C APIs، فإن ذلك لا ينطبق على Swift. وبسبب هذا الإختلاف الأساسي، فإنك دائماً تحتاج لأن تكون حذراً عند التفاعل مع Objective-C APIs في Swift يوضح المثال السابق ذلك بشكل جيد.
الخطوة 5: إنشاء برتوكول AddItemViewControllerDelegate
يعد إنشاء بروتوكول AddItemViewControllerDelegate مشابه جداً لإنشاء بروتوكول UITableViewDataSource. سنبدأ بمطابقة صنف ViewController للبرتوكول كما هو موضح بالأسفل.
class ViewController: UIViewController, UITableViewDataSource, UITableViewDelegate, AddItemViewControllerDelegate {
...
}
ثم نقوم بإنشاء طرق بروتوكول AddItemViewControllerDelegate، والتي تلخص إنشاء طريقة controller(controller:didAddItem:). وبعد ذلك نقوم بإضافة مادة جديدة لمتكم مشهد خواص المواد، إعادة تحميل المشهد ورفض متحكم مادة الإضافة.
// MARK: Add Item View Controller Delegate Methods
func controller(controller: AddItemViewController, didAddItem: String) {
// Update Data Source
self.items.append(didAddItem)
// Reload Table View
self.tableView.reloadData()
// Dismiss Add Item View Controller
self.dismissViewControllerAnimated(true, completion: nil)
}
الخطوة 6: البناء والإدارة
قم ببناء وإدارة التطبيق من أجل إختبار فيما إذا كان بإمكانك إضافة مواد جديدة لقائمة to-do . حالياً لا نقوم بالتحقق من مدخلات المستخدم. وكتمرين، أظهر مشهد تنبيه للمستخدم في حال نقر على زر create (إنشاء) وكان حقل النص فارغاً. إن إضافة فراغ لا يعد مفيداً جداً، أليس ذلك صحيحاً؟
الخلاصة
في هذا الدرس، تعلمت كيفية إعلان وإنشاء بروتوكول. وتعلمت أيضاً كيفية إنشاء نشاطات وربطهم بباني الوسيط. في التنصيب القادم، سنكمل تطبيق to-do من خلال إضافة القدرة على حذف مواد to-do وسنقوم بتحسين خبرة مستخدم التطبيق.


ليست هناك تعليقات: